모든 코딩의 기본이 되는 ‘hello world’를 시작해보자. 보통 처음 ‘hello world’를 접하게 되는 경우는 화면이 달려 있다. 하지만 여기서는 아직 화면이 없으니 시리얼 통신으로 대체하기로 한다. 시리얼 통신은 각 산업 분야에 다양하게 적용되어 있다. 그리고 시리얼 통신은 아두이노 개발 과정에서는 필수라고 봐도 과언이 아니다.
*MAC에서 Arduino 개발 환경 준비 및 LED 제어 관련 내용은 이전 글에서 확인한다.
2020.10.20 - [BerryMixLab/Arduino Tutorial] - Arduino Tutorial - 1. GPS Logger 개발 준비
Arduino Tutorial - 1. GPS Logger 개발 준비
이 글에서는 Arduino ESP32를 활용한 GPS Logger 개발에 따른 모든 과정을 기술한다. 개인적인 기록을 위해 남기는 목적도 있으므로 튜토리얼이라 하기엔 내용상 다소 부족한 부분이 있을 수 있다. 순
berrymixstreet.tistory.com
1. 시리얼 통신으로 MAC Address 출력해보기
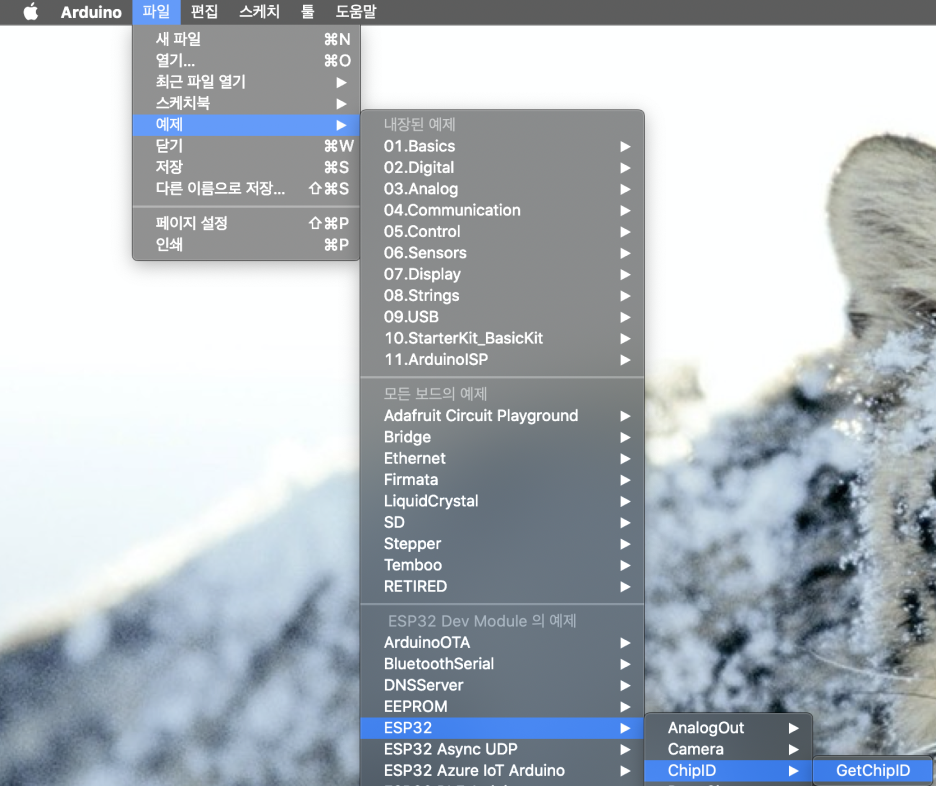
예제를 실행하기 전에 ESP32 보드와 PC를 USB 케이블로 연결한다. 이후 다음 경로에서 예제를 선택한다.


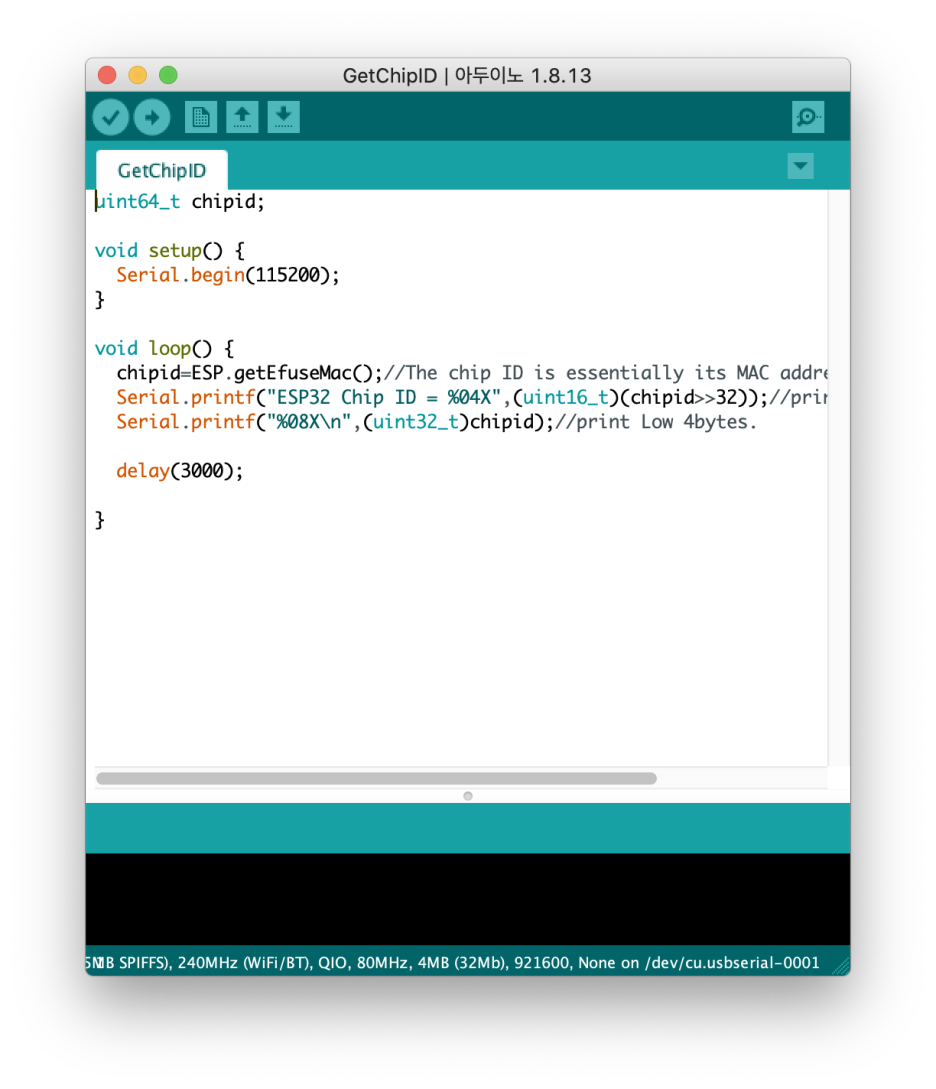
와이파이 통신을 위한 MAC address를 출력하는 예제이다. 아래 코드 설명을 참고한다.
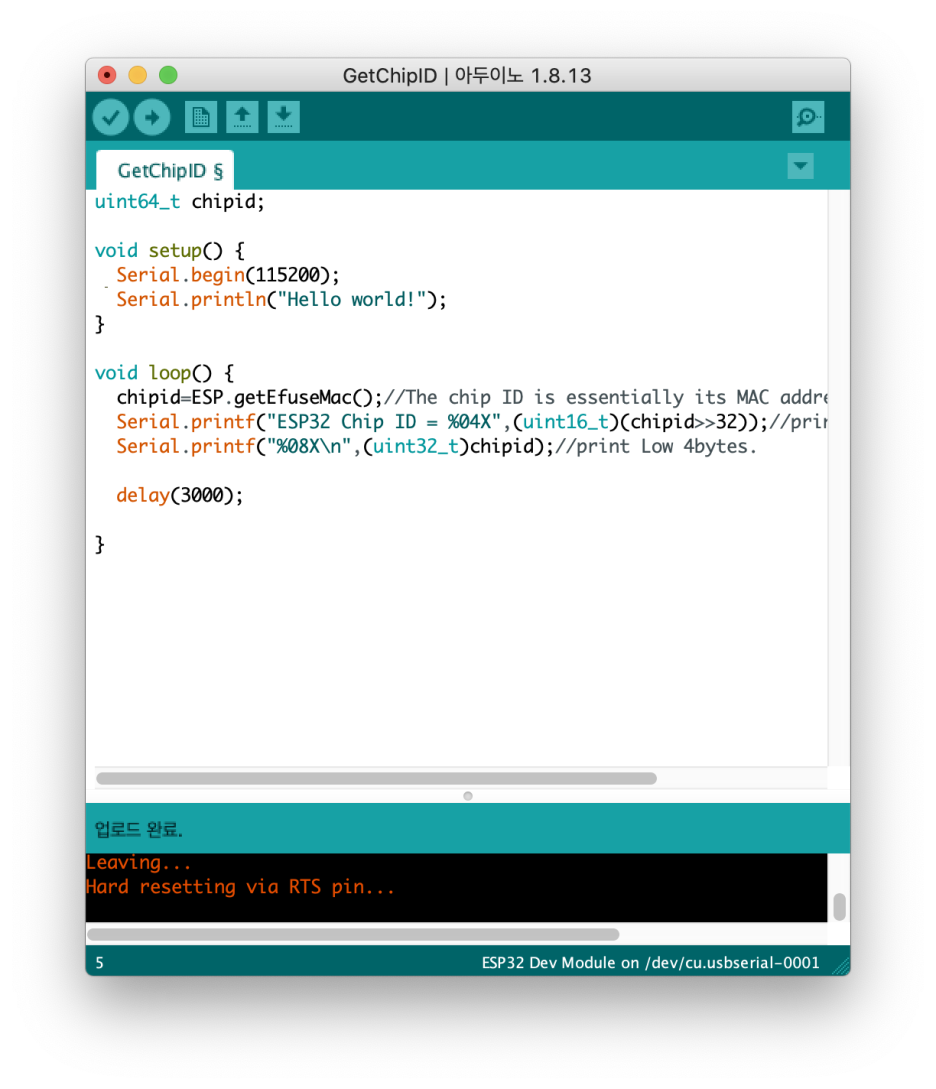
uint64_t chipid;
/**
setup은 초기화 함수로 보드 부팅시에 한번만 실행된다.
*/
void setup() {
Serial.begin(115200); // 115200bps의 보드레이트 속도로 시리얼 통신을 시작한다.
}
/**
loop는 말 그대로 루프 함수로 setup 함수 수행 이후에 보드 전원이 유지되는 동안 반복해서 수행된다.
이 예제에서는 내장된 고유 MAC address를 불러오고 출력하는 것이 전부다.
*/
void loop() {
chipid=ESP.getEfuseMac();
//The chip ID is essentially its MAC address(length: 6 bytes).
/*
ESP 라이브러리에서 제공하는 기본 함수로 총 6 bytes의 고유 MAC address를 받아 온다.
*/
Serial.printf("ESP32 Chip ID = %04X",(uint16_t)(chipid>>32));
//print High 2 bytes
/*
상위 2bytes를 먼저 출력한다. MAC address가 AABBCCDDEEFF라면 AABB까지만 출력한다.
*/
Serial.printf("%08X\n",(uint32_t)chipid);
//print Low 4bytes.
/*
하위 4bytes를 출력한다.
*/
delay(3000); //3초간 대기한다.
}실제 와이파이 통신을 통해 제대로 된 MAC address를 확인해보면 좋겠지만 여기서는 MAC address만 출력해보도록 한다.
*MAC address는 이더넷 통신을 위한 하드웨어 고유 주소로 흔히 알고 있는 IP address와 함께 통신이 가능하도록 한다. (와이파이는 무선 이더넷 통신.)
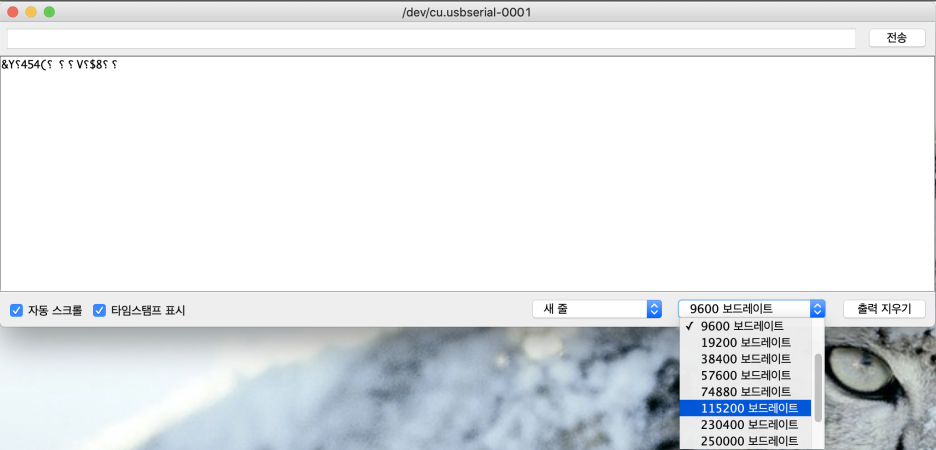
이제 다음 경로를 참고하여 시리얼 모니터를 실행하자.


보드 레이트가 9600으로 설정되어 있을 것이다. 보드 레이트를 예제에서 설정된 값과 동일하게 115200으로 변경하자. 원하는 속도로 변경 가능하지만 여기서는 변경 없이 진행하도록 한다.
*보드 레이트는 시리얼 통신의 속도로 PC<->Arduino(장치 <-> 장치) 양쪽 모두 동일하게 맞춰주어야 한다.

이제 좌측 상단의 화살표를 클릭해 코드를 write 하자

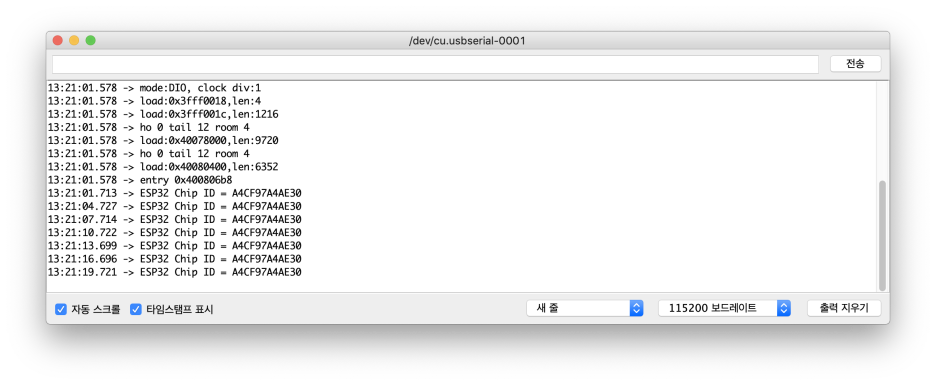
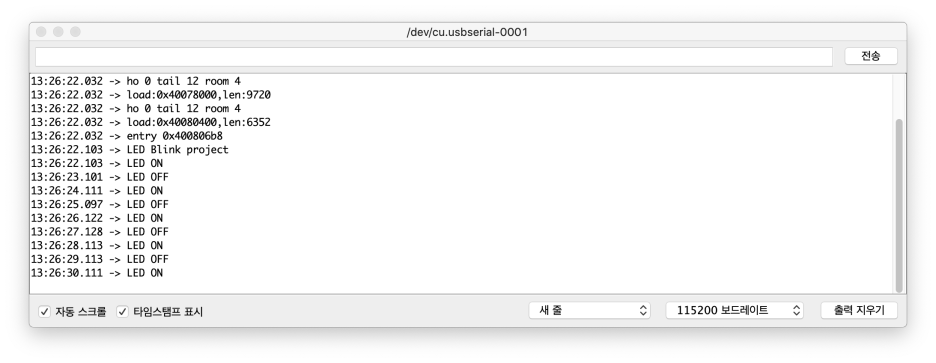
코드를 정상적으로 write 했다면 다음과 같이 MAC address가 출력된다.

2. Hello world
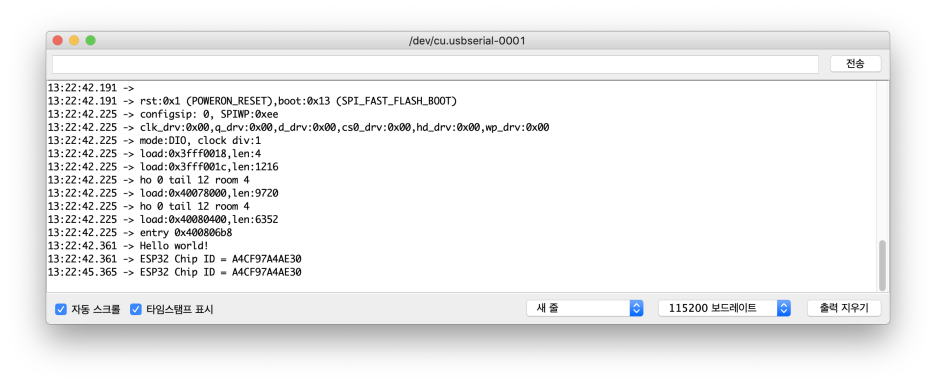
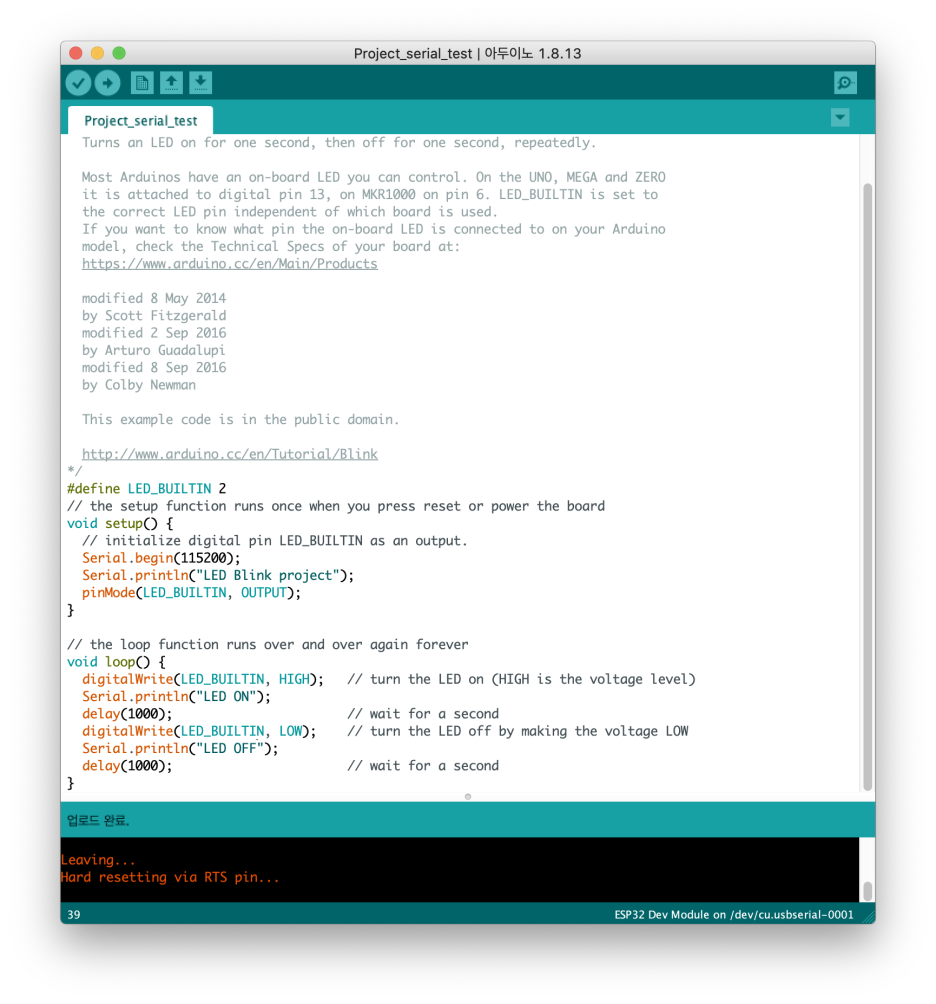
여기까지 확인했다면 hello world를 출력해볼 차례다. 아래 코드를 참고해서 setup 부분에 Hello world를 입력한다.

Text 출력이 가능한 Print 관련 함수는 몇 가지가 있지만 그중에서도 println을 사용한다. 자동으로 줄 바꿈이 가능한 함수다.

3. 응용
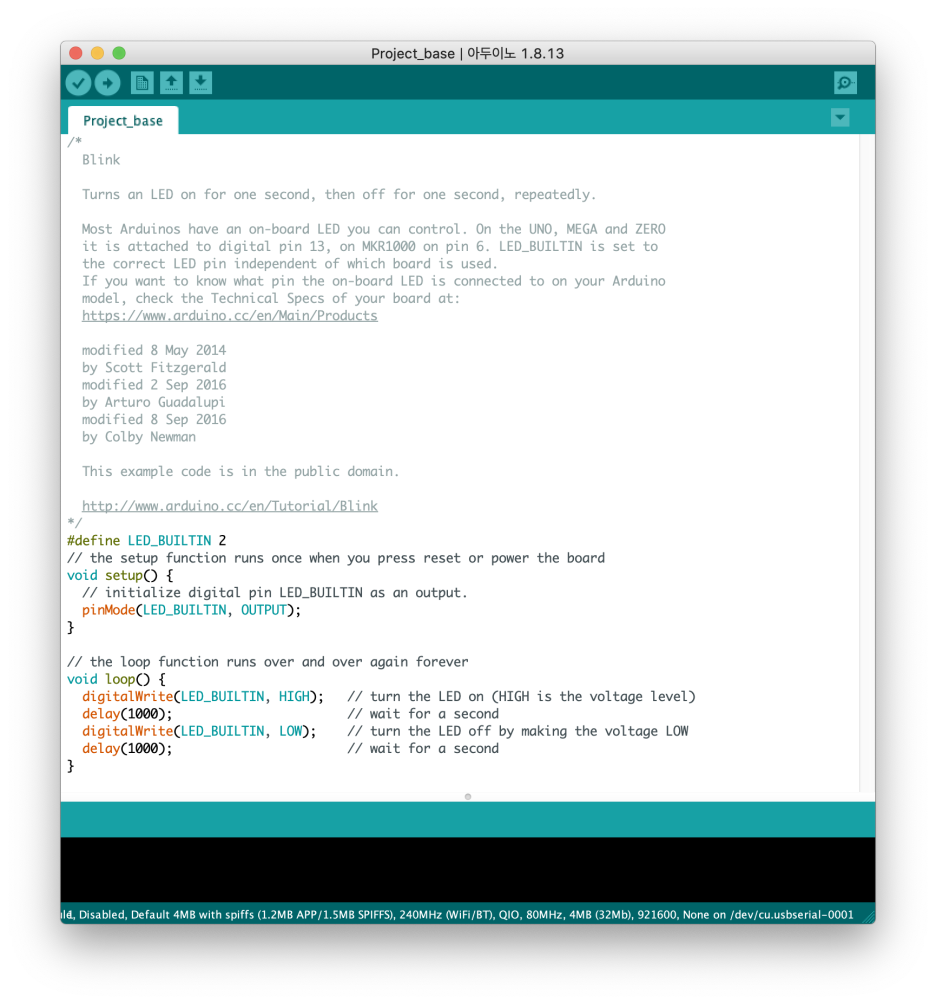
이제 응용을 해볼 차례다. 앞서 진행했던 tutorial 코드를 다시 불러 오자.

그다음 아래 그림을 참고하여 각 위치에 print 함수를 추가해보자.


코드를 디버깅하는 여러 가지 방법이 있지만 디버거를 사용할 수 없는 환경이라면 print 함수나 LED를 활용하는 편이 유용하다고 생각된다. 물론 코드를 완벽하게 이해하고 있어야 하지만.
이렇게 LED 제어, 코드 디버깅을 위한 시리얼 통신까지 확인해봤다. 여기까지 아무런 문제가 없다면 다음 단계로 넘어가자.
'BerryMixLab > Arduino Tutorial' 카테고리의 다른 글
| Arduino Tutorial - 6. TFT LCD에 GPS 데이터 출력 (0) | 2021.06.09 |
|---|---|
| Arduino Tutorial - 5. GPS 모듈 연결 (0) | 2021.05.17 |
| Arduino Tutorial - 4. TFT LCD touch 확인 (0) | 2021.05.11 |
| Arduino Tutorial - 3. TFT LCD 모듈 연결 (0) | 2021.05.11 |
| Arduino Tutorial - 1. GPS Logger 개발 준비 (2) | 2020.10.20 |