지난번 수유등 만들기 프로젝트에서 밝기 조절 기능을 빼서 눈부심에 시달렸던 문제가 있었다. 그래서 이번 프로젝트에서는 밝기 조절 기능을 추가했다. 밝기 조절이 가능한 애플 스타일 수유등 만들기 프로젝트는 다음의 순서로 진행했다. 개선 프로젝트이므로 기존 진행 단계에서 몇 가지 단계를 제외했다.
●사양 정의
●구현
●제품 디자인
●제작 및 시연
*지난번 수유등 만들기 프로젝트는 다음 글을 참고한다.
2020/10/16 - [BerryMixLab/Arduino Project] - 아두이노 프로젝트 - 간단한 수유등(무드등) 만들기
아두이노 프로젝트 - 간단한 수유등(무드등) 만들기
“이거 왜 이러지?” 아내가 물었다. 잘 쓰던 수유등에 불이 들어오지 않는다. 아내는 USB 케이블을 의심했지만 여지없이 침대에 달린 USB 포트가 나갔다. 수유등도 망가졌다. 수유등이 USB 포트
berrymixstreet.tistory.com
* Version1 : 이전 프로젝트에서 진행한 ON/OFF 기능만 있는 무드등
**Version2 : 이번 프로젝트에서 밝기 조절 기능을 추가한 무드등
1. 사양 정의
Version1에서 사용했던 사용했던 모든 부품을 재사용했다. 거기에 밝기 제어를 위한 touch 센서를 추가했다. 아래는 사용한 부품 목록이다.
· Arduino Uno

· WS2812B LED(원형)

· 18650 배터리(3.7V)

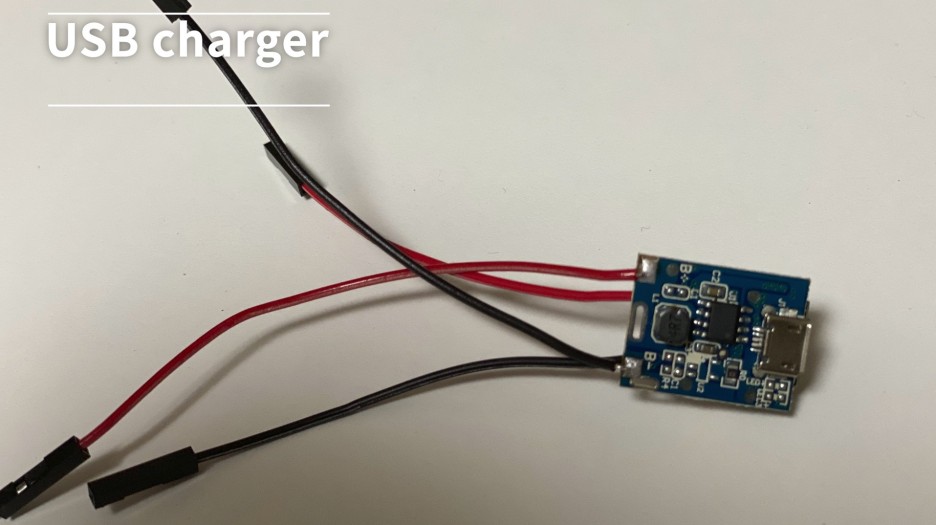
· USB 충방전 보드

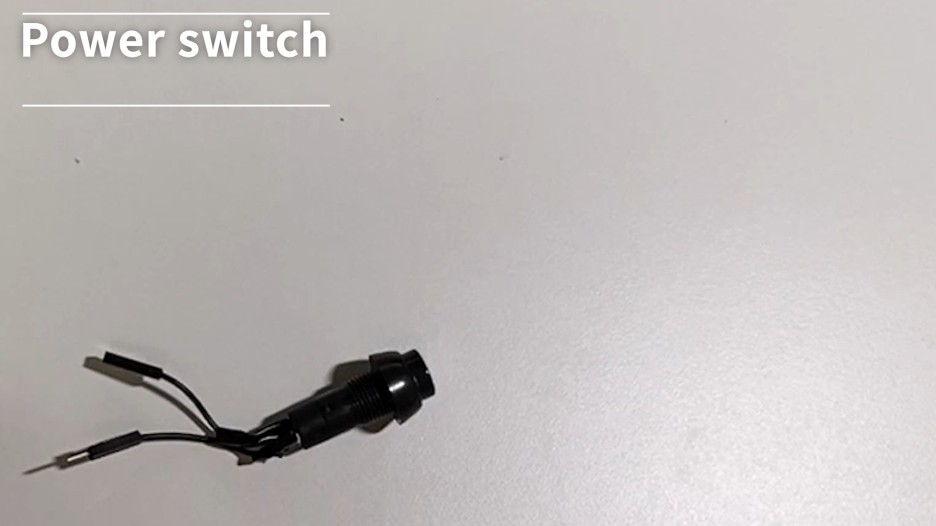
· Switch

· Touch sensor

2. 구현
각 센서 배선은 별도로 명시하지 않는다. 관련 내용은 다른 블로그에 상세하게 잘 설명되어 있다. 구현이 필요한 기능은 아래와 같다. 실 사용 환경이 수유등(무드등)에만 의존한 환경임을 고려했다.
● 4단계 밝기 조절 (수유 시에 사용자 편의에 따라 변경)
● 최소 <-> 최대 밝기 조절 (기저귀 교체 등에 빠른 변경이 필요할 경우 사용)
다음 코드를 참고한다.
/** 타이머 인터럽트로 이벤트를 처리하는 게 깔끔하지만
어차피 touch sensor 값만 읽을 것이기 때문에 별도로 고려하지 않았다.
*/
void loop()
{
buttonState = digitalRead(buttonPin); //PWM PIN에 달린 touch sensor 값을 읽는다.
/**
1. touch가 일정 시간 이상 지속되면 최소 <-> 최대 밝기 조절을 처리한다.
최소 LED 1 ON 나머지 OFF
최대 LED 8 ON 일정 시간 : 약 3초.
(최초 시간 계산에서는 시간이 더 짧았지만 코드 수정 중에 애매하게 시간이 변경되었다.)
*/
if (buttonState == HIGH)
{
loopCnt++;
if(loopCnt>8) // 일정 시간 이상 touch가 지속되었을 경우
{
switch(ledCnt)
{
case 1:
ledCnt=8;
break;
case 8:
ledCnt=1;
break;
default :
ledCnt=1;
break;
}
//LED ON
for(int i=0; i<ledCnt; i++)
{
strip.setPixelColor(i, 0xf5, 0x7f, 0x17);
// (A,R,G,B) A번째 LED를 RGB (0~255) 만큼의 밝기로 켭니다.
}
//LED OFF
for(int j=ledCnt; j<8; j++)
{
strip.setPixelColor(j, 0x00, 0x00, 0x00);
// (A,R,G,B) A번째 LED를 RGB (0~255) 만큼의 밝기로 켭니다.
}
strip.show(); //LED 변경 사항 반영
loopCnt=0;
delay(250); //touch 해제 후 불필요한 동작을 막기 위한 딜레이
}
}
/** 2. touch 동작을 해제할때 4단계 밝기 조절을 처리한다.
1 단계 LED 1 ON 나머지 OFF
2 단계 LED 3 ON 나머지 OFF
3 단계 LED 6 ON 나머지 OFF
4 단계 LED 8 ON
*/
else
{
if(loopCnt>1 && loopCnt<=4) // 오동작을 막기 위해 일정 시간 touch가 유지되었을 경우에만
{
switch(ledCnt)
{
case 1:
ledCnt=3;
break;
case 3:
ledCnt=6;
break;
case 6:
ledCnt=8;
break;
case 8:
ledCnt=1;
break;
default :
ledCnt=1;
break;
}
//LED ON
for(int i=0; i<ledCnt; i++)
{
strip.setPixelColor(i, 0xf5, 0x7f, 0x17);
// (A,R,G,B) A번째 LED를 RGB (0~255) 만큼의 밝기로 켭니다.
}
//LED OFF
for(int j=ledCnt; j<8; j++)
{
strip.setPixelColor(j, 0x00, 0x00, 0x00);
// (A,R,G,B) A번째 LED를 RGB (0~255) 만큼의 밝기로 켭니다.
}
strip.show(); //LED 변경 사항 반영
loopCnt=0;
delay(250); //touch 해제 후 불필요한 동작을 막기 위한 딜레이
}
}
delay(400);
/* touch 제어 처리를 위한 딜레이다.
딜레이가 없으면 불필요하게 짧은 시간 동안 touch 값을 읽는다.
*/
}3. 제품 디자인
Version1의 기와 디자인에서 다음과 같이 디자인을 변경했다.

하지만 사용 중에 부분 파손이 발생했고 광확산 아크릴이 빠지는 문제가 있어 디자인을 일부 변경했다. 다음은 현재 최종 디자인으로 예전 맥북의 로고를 오마주 했다.

4. 제작 및 시연
수유등을 완성한 후 아내를 불렀다.
“진짜 예쁘다. 그런데 이제 좀 쓸만하다.”
이제 좀?
Trouble shooting
밝기 1단계에서 불규칙한 주기로 LED가 깜빡인다.
▶ LED가 깜박일 때 USB 충방전 보드의 전원 LED가 깜박이는 것으로 보아 배터리 전원 계통의 문제로 생각된다.
▶ 정확한 이유는 알 수 없지만 밝기 2단계 이후로는 정상 동작하므로 개선할 계획은 없다.
'BerryMixLab > Arduino Project' 카테고리의 다른 글
| 아두이노 프로젝트 - GPS Logger 만들기 (0) | 2020.10.20 |
|---|---|
| 아두이노 프로젝트 - 간단한 수유등(무드등) 만들기 (0) | 2020.10.16 |
| 아두이노 프로젝트 - Weather clock 만들기 (0) | 2020.09.17 |
| DIY 아두이노 무드등 만들기 (0) | 2020.05.11 |