세상을 바꾼 아이디어들은 형태에 변형에 따라 다양한 모습으로 진화해왔다. 기존에 있는 것들에 새로운 기능을 추가하거나 아니면 빼거나. 그것도 아니라면 완전하게 다른 시각에서 접근하기도 했다. 이 모든 것은 작은 시도에서 출발한다. 이 작은 출발도 그러하기를 바라본다. 프로젝트는 다음의 순서에 따라 진행했다.
*전통적인 프로젝트 진행 방식과는 다를 수 있다.
●제품컨셉구상
●사양 정의
●구현
●제품 디자인
●제작 및 시연
1. 제품 컨셉 구상
지난번 프로젝트에서 기능을 축소해 시간만 표시하는 작은 인테리어 소품을 고민했다. 가장 중요한 점은 시간 설정 및 유지에 불편함이 없어야 한다는 점. 이를 기술적으로 해결하기 위한 방법은 있다.
하나, GPS 모듈을 통해 GPS의 시간을 받아 온다.
둘, 네트워크를 통해 타임 서버에서 시간을 받아 온다.
셋, 직접 시간을 입력하고 RTC(Real Time Clock)으로 시간을 유지한다.
이중 가장 간편한 방법은 GPS 모듈을 통해 GPS의 시간을 받아 오는 것이다. 하지만 이 프로젝트의 이름이 GPS Clock이 아닌 이유는 ‘사양 정의’ 부분에서 자세하게 설명한다. 이 프로젝트의 정확한 이름은 다음과 같다.
GPS Logger

2. 사양 정의
인터페이스를 결정하기에 앞서 GPS 모듈에 대한 사전 시험을 진행했다. 그리고 당황을 금치 못했다. 처음 써보는 부품이니 당연한 일이었다.
‘실내에서는 GPS 신호가 도달하기 어렵다.’
어차피 손에 들어온 GPS 모듈이었다. 이참에 제대로 해보자는 생각이 들었다. 스마트 워치가 제공하는 운동 기능을 모방한 형태의 제품을 만들어 보면 좋겠다고 생각했다. 이미 이전 프로젝트를 진행하면서 보유한 부품을 최대한 활용하기로 했다. 사양은 다음과 같다.
·하드웨어
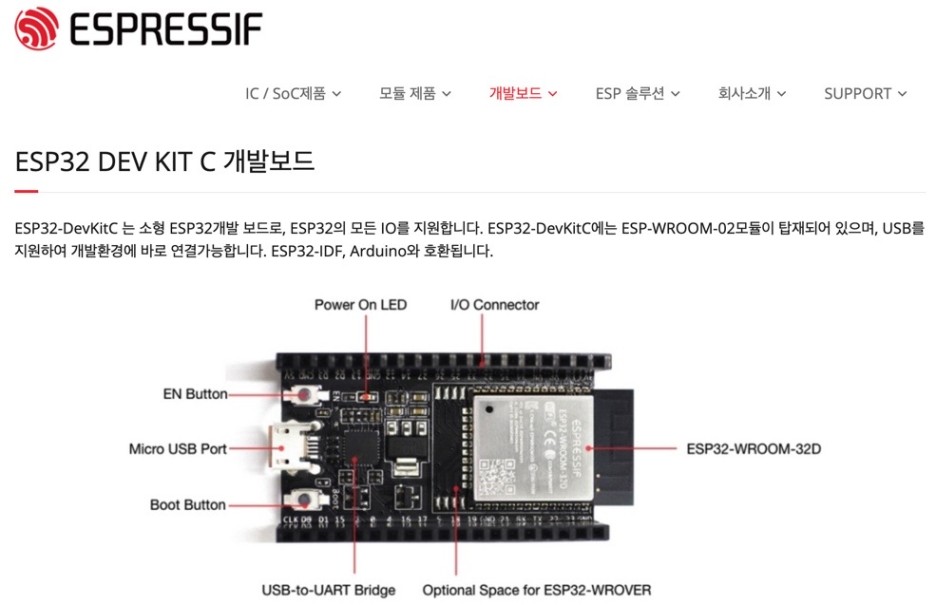
MCU : ESP32 (WiFi, Bluetooth 내장)

LCD : TFT LCD 2.4인치 (SD card 인터페이스 포함)

GPS : GY-NEO6MV2

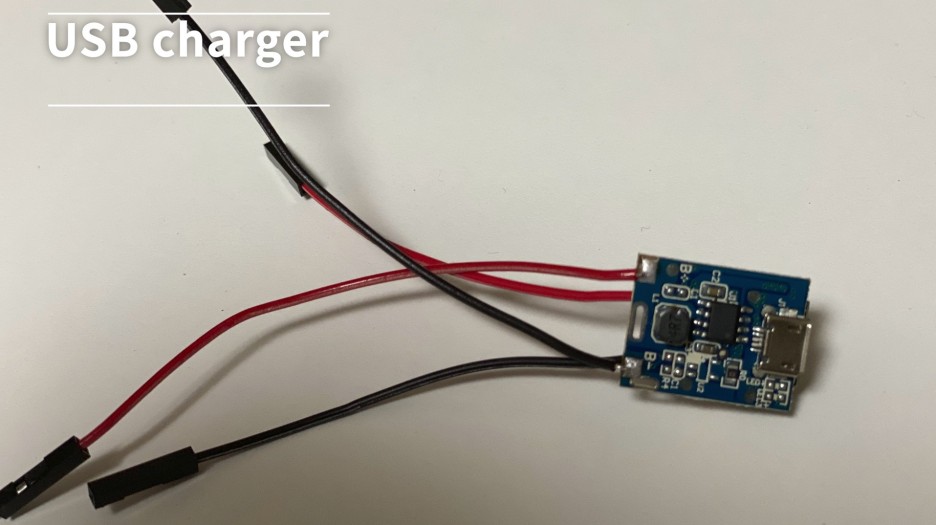
Power : 3.7V 배터리(18650) * 2EA

Weather clock에서 지원해야 하는 기능은 다음과 같다.
|
구분 |
설명 |
|
·필수 기능 |
GPS 모듈 통신 |
|
GPS 시간 및 정보 화면 출력(JPG 이미지 출력) |
|
|
GPS 데이터 기록을 위한 화면 터치 제어 |
|
|
GPS 데이터 저장을 위한 SD 카드 제어 |
|
|
··부가 기능 |
서버 통신 중 로고 띄우기(GIF 이미지 출력) |
3. 구현
구현 내용은 추후 각 단계별로 상세하게 정리해서 올릴 예정이다. 실제 구현은 라이브러리 내에서 제공하는 모든 예제를 활용했다. 사용한 라이브러리만 기능 별로 간단하게 정리한다.
·필수 기능
ㄱ. GPS 모듈 통신 : Tiny GPS
GPS 통신은 모듈의 칩에서 자동으로 해준다. ESP32에서 할 일은 시리얼 통신으로 데이터를 받아오는 것이다. 데이터 파싱도 제공하는 라이브러리에서 자동으로 해준다.
ㄴ. GPS 시간 및 정보 화면 출력(JPG 이미지 출력) : TFT_eSPI
JPG 출력은 예제만으로 문제없다. 다만 화면 구성 및 이미지 버튼 처리가 조금 성가셨다. 프로젝트 진행 중에 아두이노에 적용 가능한 GUI 라이브러리가 있는 것을 확인했다. 추후 다른 프로젝트 진행 시에 적용해볼까 한다.
ㄷ. GPS 데이터 기록을 위한 화면 터치 제어 : Adafruit TouchScreen
이 부분이 조금 성가시다. 구글의 도움을 받아 터치 동작까지는 확인했으나 Arduino Uno(아두이노 우노)에서 동작과 다르다. 핀맵에도 문제가 없었다. 며칠을 헤매고 나서야 원인을 찾을 수 있었다.
ADC 해상도
Arduino Uno ADC 해상도 : 10bit(0 ~ 1023)
ESP32 ADC 해상도 : 12bit(0 ~ 4095)
*여기서 기술적인 이야기를 잠시 짚고 넘어가 보자.
/**
감압식 터치 값은 각 ADC 핀을 통한 전압 차로 확인한다.
LCD에 공급되는 3.3V를 기준으로 변환된 디지털 값을 map 함수를 통해 실제 좌표 값으로 변환하게 된다.
그렇다. Arduino Uno 나 ESP32 나 LCD에 공급되는 3.3V 값은 달라지지 않기 때문에
0 ~ 1023의 디지털 값이 발생하게 된다.
ESP32는 0 ~ 4095 영역의 공간 중 0 ~ 1023 공간만 사용하게 되는 것이다.
해결할 수 있는 방법은 하나다.
ESP32 ADC 해상도를 제한하는 것.
친절하게도 기본으로 제공되는 간단한 함수로 해결이 가능하다.
*/
analogReadResolution(10); // ADC 해상도 범위를 10bit로 설정.
ㄹ. GPS 데이터 저장을 위한 SD 카드 제어 : ESP32 Dev Module 예제.
ESP32에서 SD카드를 사용하려면 FAT32로 포맷해야 한다. SD 인식 및 제어는 예제를 활용하면 어렵지 않다.
··부가 기능.
ㄱ. 서버 통신 중 로고 띄우기(GIF 이미지 출력) : AnimatedGIFs_SD_Master
별도의 변경 없이 지난번 프로젝트에 적용한 부분을 그대로 적용했다.
* GIF 이미지 출력에 대한 이야기는 아래 Weather clock 만들기 참고.
2020/09/17 - [BerryMixLab/Arduino Project] - 아두이노 프로젝트 - Weather clock 만들기
아두이노 프로젝트 - Weather clock 만들기
바야흐로 아두이노 세상에 살고 있다. 초등생, 혹은 유치원생부터 청장년층에 이르기까지 코딩 좀 한다 하면 아두이노의 경험이 있다. 예외도 있지만, 이렇게 많은 사람들의 관심과 노력 속에
berrymixstreet.tistory.com
4. 제품 디자인
Fusion 360을 사용하여 제품을 디자인했다. 별도로 참고한 디자인은 없으며 크기를 최소화하는데 집중했다. 쓸 데 없이 큰 배터리를 구매한 덕분에 케이스 크기가 커진 감이 있다. 달려있는 커넥터만 변경했어도 더 줄일 수 있었을 텐데.

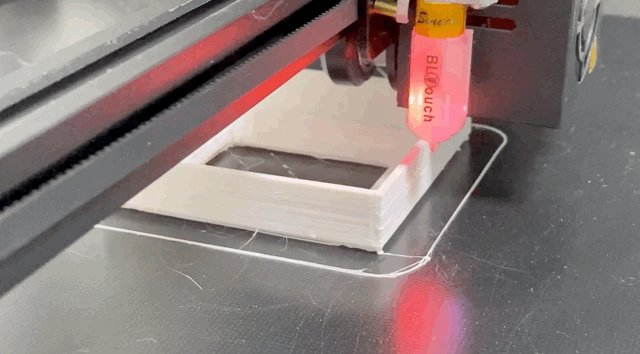
출력은 보유 중인 유일한 3D 프린터인 Ender 5 Plus를 사용했다.

5. 제작 및 시연
완성 후 아내를 불러 GPS Logger의 기능을 설명하며 자세히 보여주었다.
“빨간색에 뒤에 검은색 버튼 달려 있으니까 코카콜라 굿즈 같다.
그런데 무슨 말인지는 하나도 모르겠다.”
▶ Trouble shooting.
1. 실내에서 GPS 신호가 잡히지 않는다.
저층이나 개방된 공간이라면 상황이 달랐겠지만 이와 같은 이유로 테스트에 어려움을 겪었다. 중간중간 마스크를 착용하고 밖으로 나가는 것 말고는 다른 방법이 없었다.
2. GPS Logger 동작 중 jpg 이미지가 깨진다.
아직까지 이유는 확인하지 못했다. draw string 등 함수가 반복해서 동작할 때 jpg로 그려놓은 메모리 영역을 일부 침범하는 게 아닐까 한다.
'BerryMixLab > Arduino Project' 카테고리의 다른 글
| 아두이노 프로젝트 - 밝기 조절이 가능한 애플 스타일 무드등 만들기 (0) | 2020.10.30 |
|---|---|
| 아두이노 프로젝트 - 간단한 수유등(무드등) 만들기 (0) | 2020.10.16 |
| 아두이노 프로젝트 - Weather clock 만들기 (0) | 2020.09.17 |
| DIY 아두이노 무드등 만들기 (0) | 2020.05.11 |