이제 실제 GPS 데이터를 TFT LCD에 출력해볼 것이다. 이 과정을 충분히 이해한다면 응용한다면 TFT LCD에 데이터를 출력하는 일은 어렵지 않을 것이다.
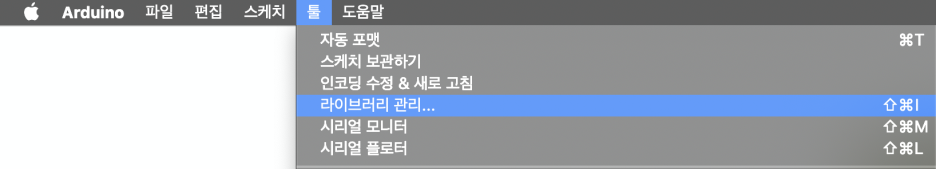
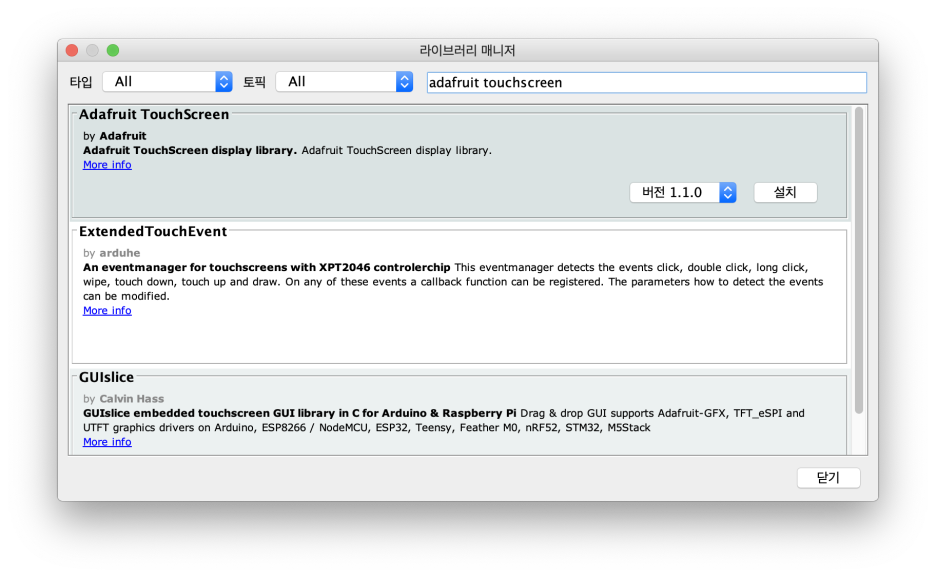
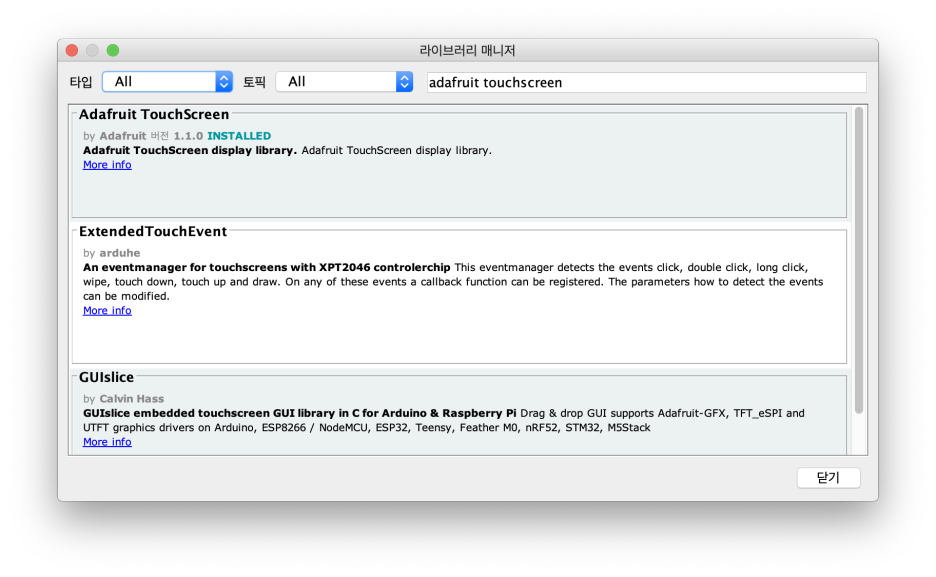
1. 라이브러리 활용
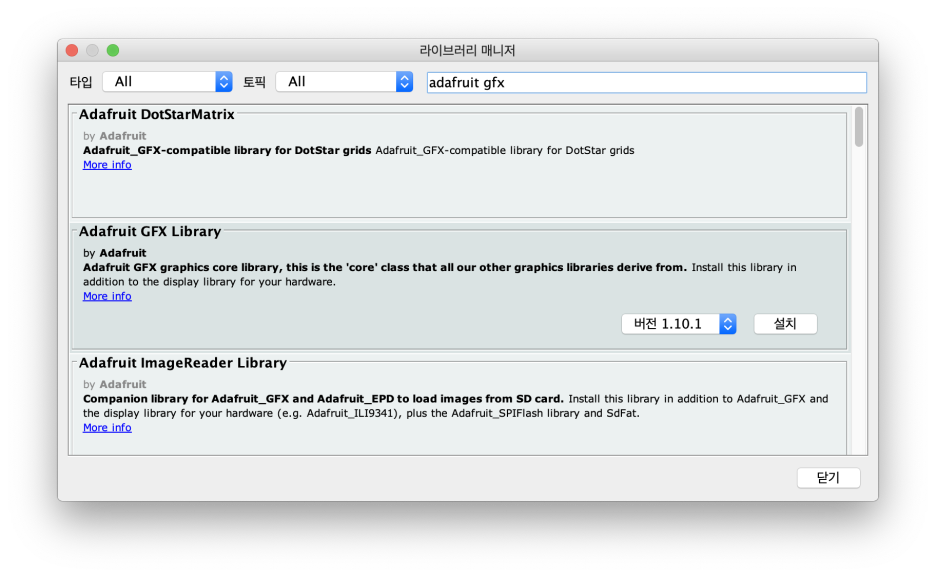
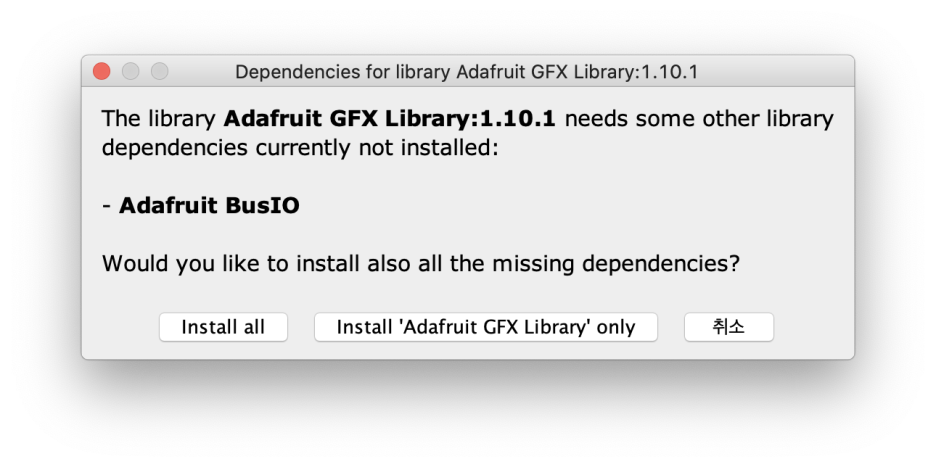
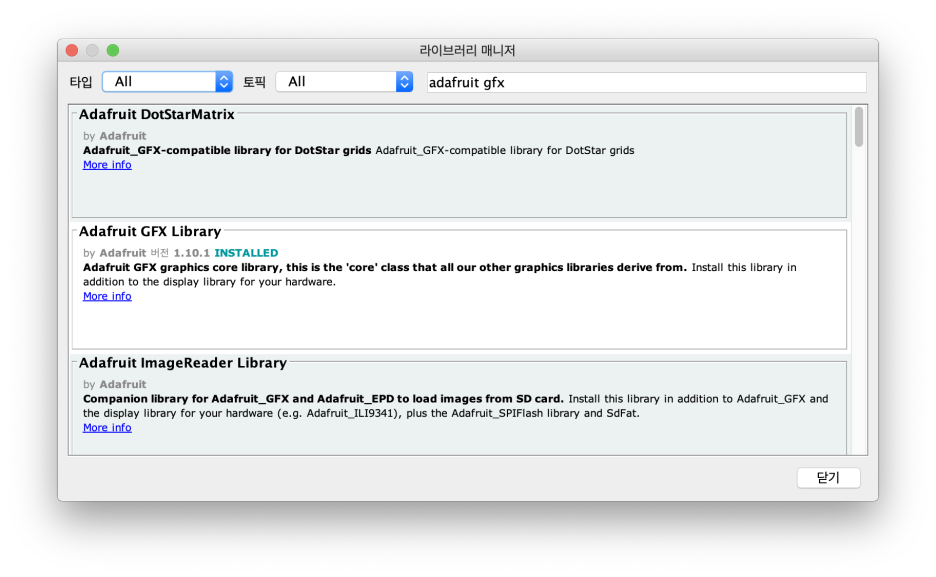
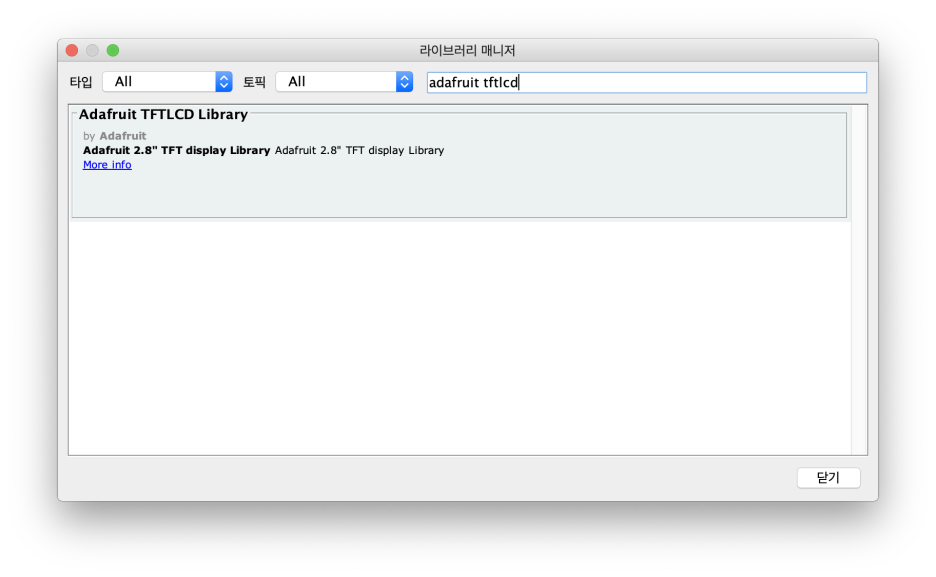
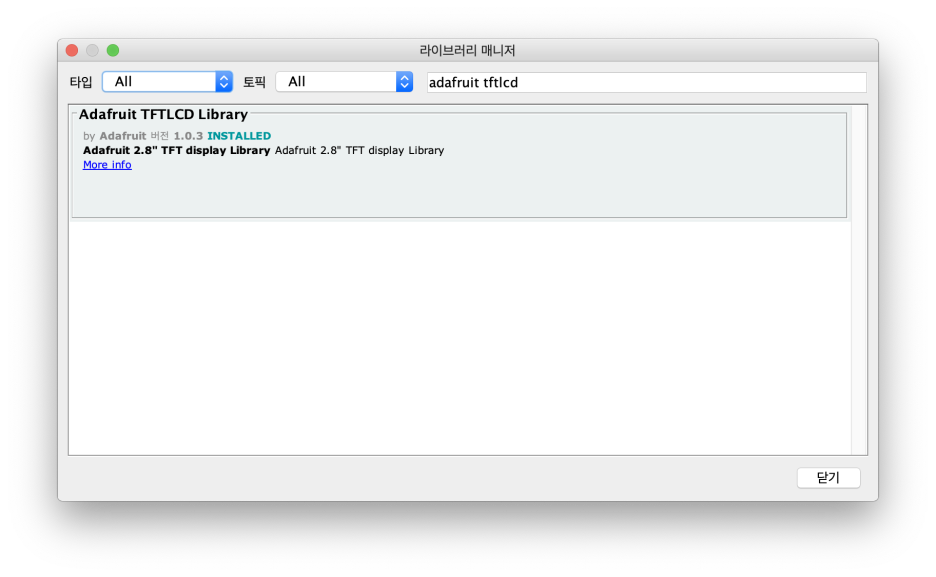
GPS 모듈을 통해 수신한 데이터를 TFT LCD에 출력하기 위해서는 앞선 예제를 모두 활용해야 한다.
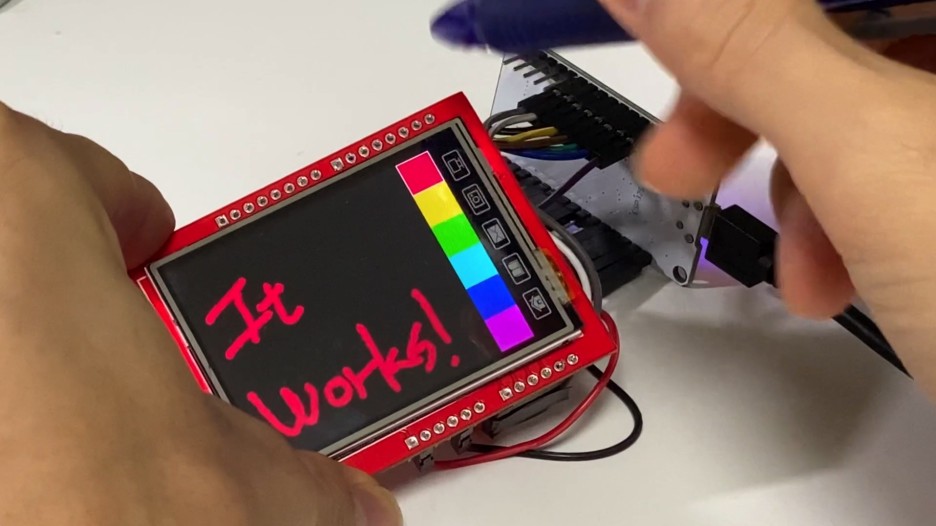
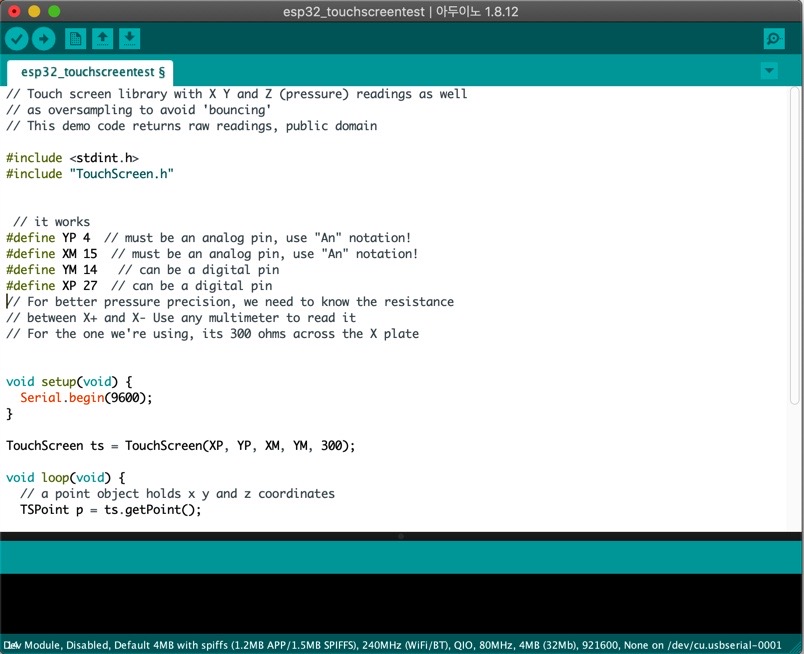
TFT LCD touch를 확인한 글에서 사용한 예제와 직전 GPS 통신을 확인한 글에서 사용한 예제를 활용한다. 목표는 LCD 화면에 GPS 모듈에서 보내는 값, 그리고 ESP32의 동작 상태를 확인할 문자를 회전시키며 출력하는 것이다.
일부 추가로 작성한 코드 외에 동작에 영향을 주는 부분은 없다. 모두 기존 예제를 활용한 관계로 예제에 대한 설명은 덧붙이지 않는다. 예제 코드가 길어진 관계로 코드를 별도로 첨부한다.
이중 loop()의 코드를 살펴보면 동작은 크게 세 부분으로 이루어진다.
1. gps module에서 시리얼 통신으로 데이터 읽어오기
2. 읽어온 값 중에서 chars 값을 LCD에 출력하기
3. ESP32 동작 상태를 확인한 문자 출력하기
이 중에서 일부 코드만 살펴보자. 먼저 읽어온 값 중에서 chars 값을 LCD에 출력하도록 일부 내용을 변경한 함수다.
static void print_int(unsigned long val, unsigned long invalid, int len)
{
char sz[32];
if (val == invalid)
strcpy(sz, "*******");
else
sprintf(sz, "%ld", val);
sz[len] = 0;
for (int i=strlen(sz); i<len; ++i)
sz[i] = ' ';
if (len > 0)
sz[len-1] = ' ';
if(showInfo==1) // 이 부분에서 CHARS 값을 출력한다. TFT 라이브러리에서 제공하는 함수를 사용한다.
{
//myGLCD.setTextColor(TFT_BLACK,TFT_WHITE);
myGLCD.drawCentreString("*CHARS:", 20, 20, 2);
myGLCD.drawCentreString(sz, 100, 20, 2);
showInfo=0;
}
Serial.print(sz);
smartdelay(0);
}
그다음은 ESP32 동작 상태를 확인하는 문자를 출력하는 함수다.
static void progress(void)
{
if(prog==0) myGLCD.drawCentreString("-",10,0,2);
else if(prog==1) myGLCD.drawCentreString("\\",10,0,2);
else if(prog==2) myGLCD.drawCentreString("|",10,0,2);
else if(prog==3) myGLCD.drawCentreString("/",10,0,2);
}
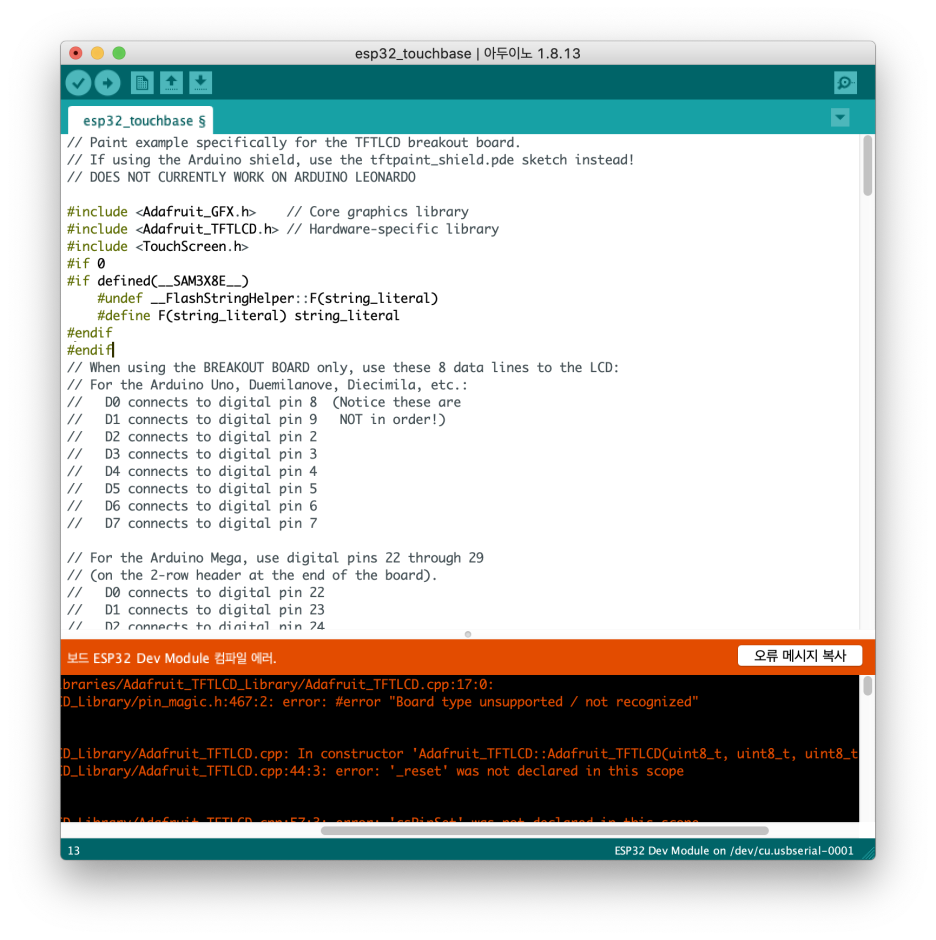
이제 코드를 동작시켜볼 차례다. 다운로드한 예제를 컴파일해서 올리면 다음과 같은 화면이 나타난다.
'BerryMixLab > Arduino Tutorial' 카테고리의 다른 글
| Arduino Tutorial - 7. SD card 인식 (0) | 2021.06.30 |
|---|---|
| Arduino Tutorial - 5. GPS 모듈 연결 (0) | 2021.05.17 |
| Arduino Tutorial - 4. TFT LCD touch 확인 (0) | 2021.05.11 |
| Arduino Tutorial - 3. TFT LCD 모듈 연결 (0) | 2021.05.11 |
| Arduino Tutorial - 2. Hello world (Serial 통신) (0) | 2021.05.11 |