이 글에서는 Arduino ESP32를 활용한 GPS Logger 개발에 따른 모든 과정을 기술한다. 개인적인 기록을 위해 남기는 목적도 있으므로 튜토리얼이라 하기엔 내용상 다소 부족한 부분이 있을 수 있다. 순서는 다음을 따른다.
*GPS Logger 만들기에 대한 내용은 다음 글을 참고한다.
2020/10/20 - [BerryMixLab/Arduino Project] - 아두이노 프로젝트 - GPS Logger 만들기
아두이노 프로젝트 - GPS Logger 만들기
세상을 바꾼 아이디어들은 형태에 변형에 따라 다양한 모습으로 진화해왔다. 기존에 있는 것들에 새로운 기능을 추가하거나 아니면 빼거나. 그것도 아니라면 완전하게 다른 시각에서 접근하기�
berrymixstreet.tistory.com
|
튜토리얼 목차 |
||
|
구분 |
설명 |
비고(튜토리얼 진행에 따른 준비물) |
|
1 |
개발 준비 |
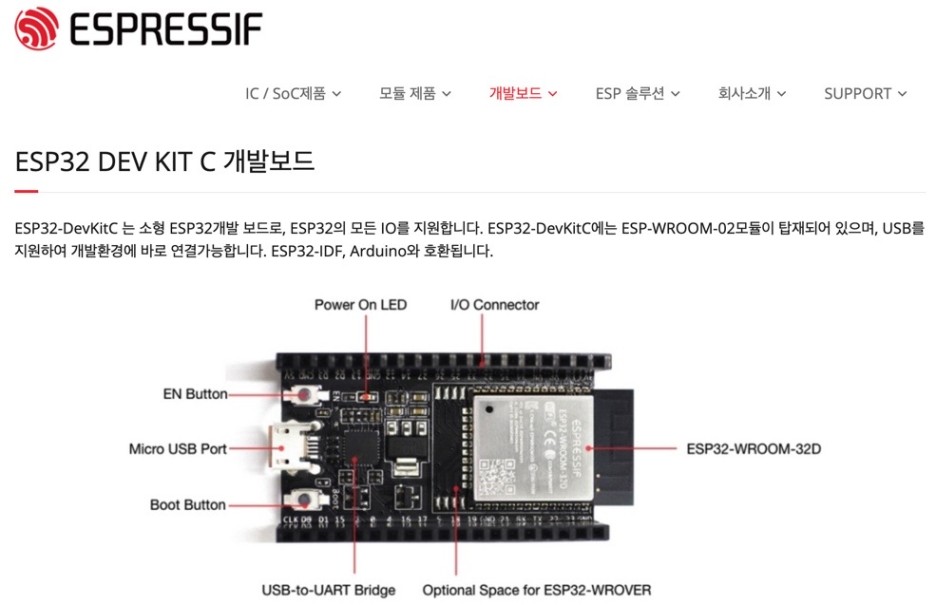
ESP32 WROOM 32D, USB cable |
|
2 |
Hello world (Serial 통신) |
|
|
3 |
TFT LCD 모듈 연결 |
ILI9341 TFT LCD 모듈(SD 카드 인터페이스 포함), 소켓 점퍼 케이블 |
|
4 |
TFT LCD touch 확인 |
|
|
5 |
GPS 모듈 연결 |
GPS : GY-NEO6MV2, 인두기 등 납땜 용품. |
|
6 |
TFT LCD에 GPS 데이터 출력하기 |
|
|
7 |
SD card 인식 |
SD card(가능하면 저렴한) |
|
8 |
SD card에 GPS 데이터 저장하기 |
|
|
부록 |
||
|
* |
GIF 출력 |
|
|
** |
JPG 출력 |
|
|
*** |
Dual core 프로그래밍 |
|
1. 개발 환경
개발 환경은 다음과 같다. 다른 개발 환경에 대한 정보는 다른 블로그를 참고하여 진행하도록 한다.
PC : MAC Book Pro
IDE : Arduino Sketch
2. 개발 준비
다음에 순서에 따라 개발 준비를 하고 예제까지 확인해 보는 것으로 개발 준비는 마무리된다. 모든 과정은 MAC을 기준으로 작성한다.
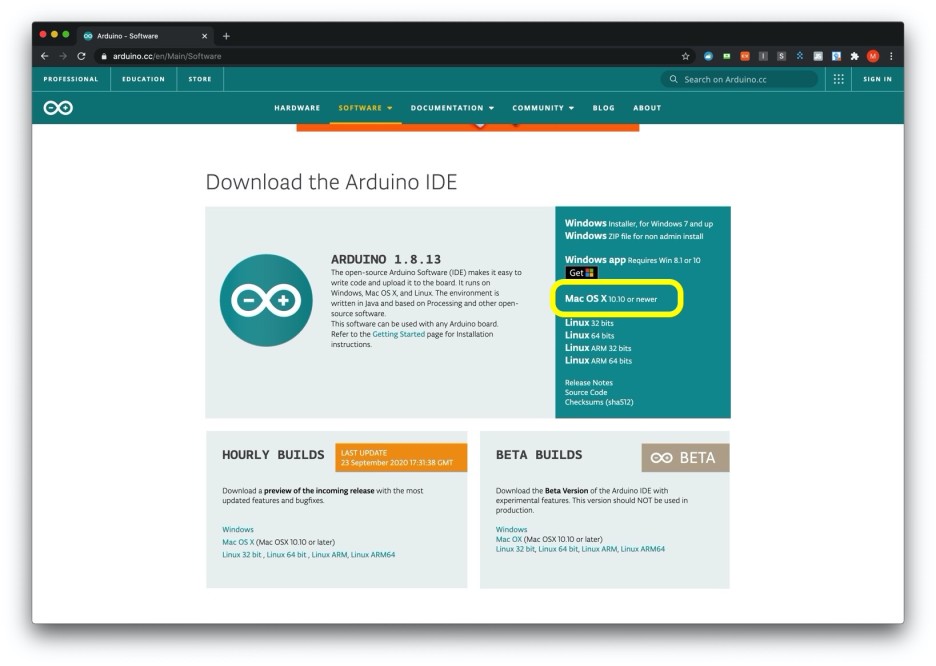
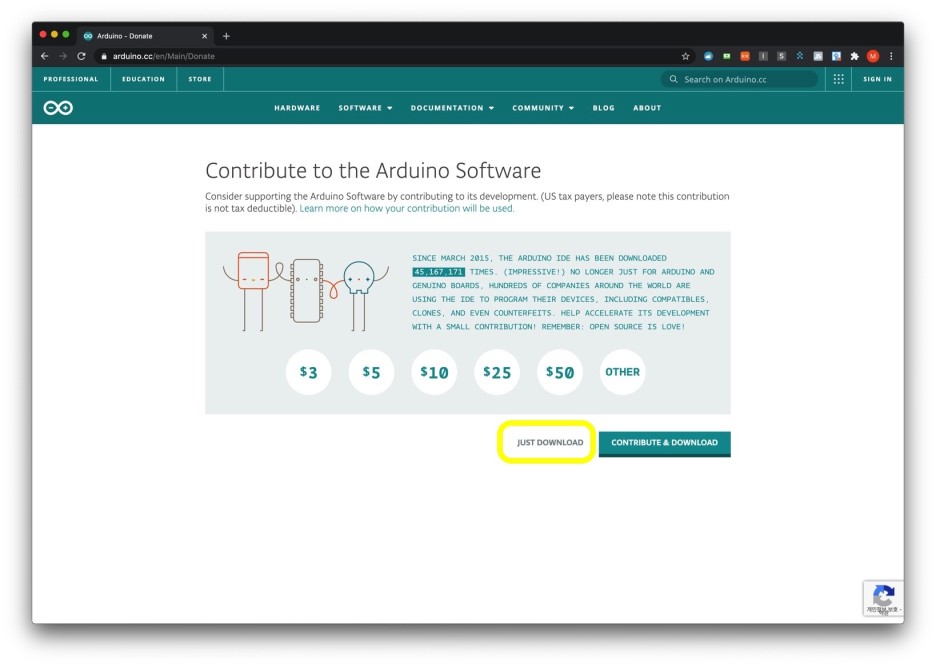
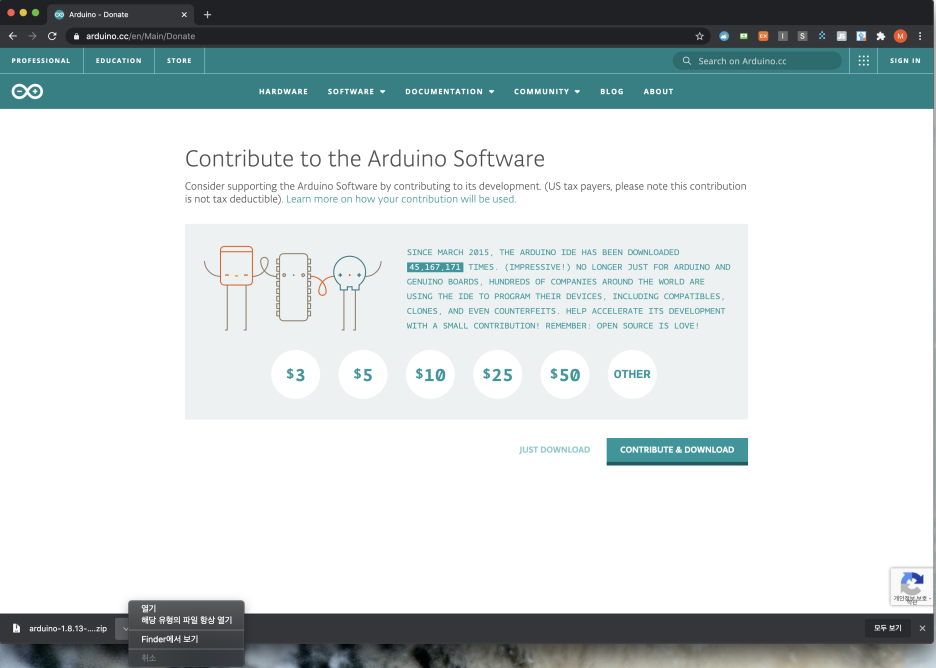
a. IDE 다운로드
먼저 Arduino 공식 홈페이지에서 Sketch IDE 다운로드한다. 별도의 설치 과정은 없다.
Arduino - Home
www.arduino.cc





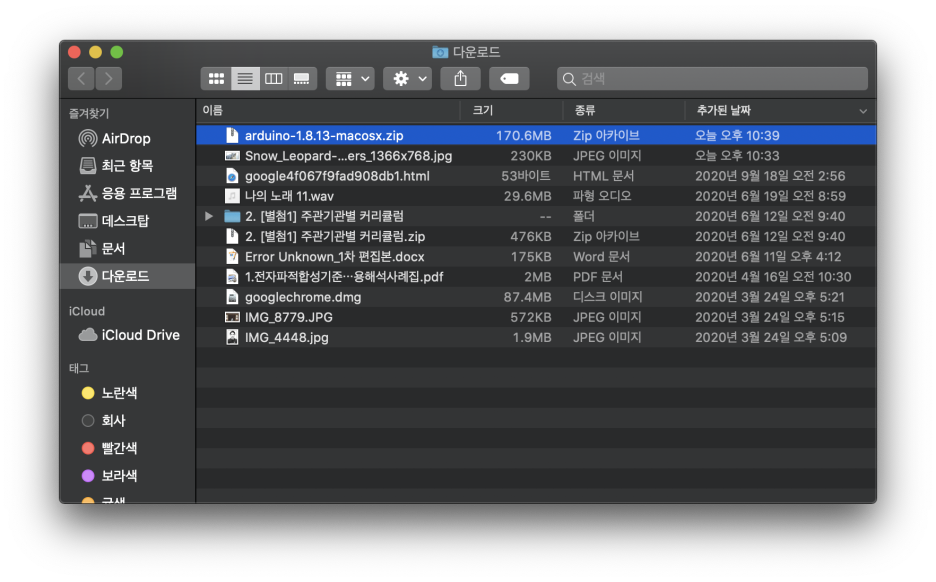
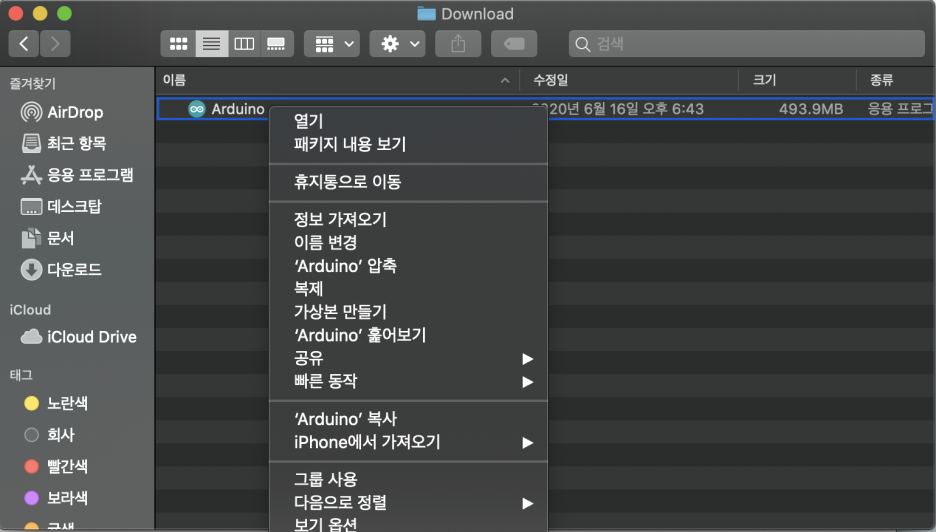
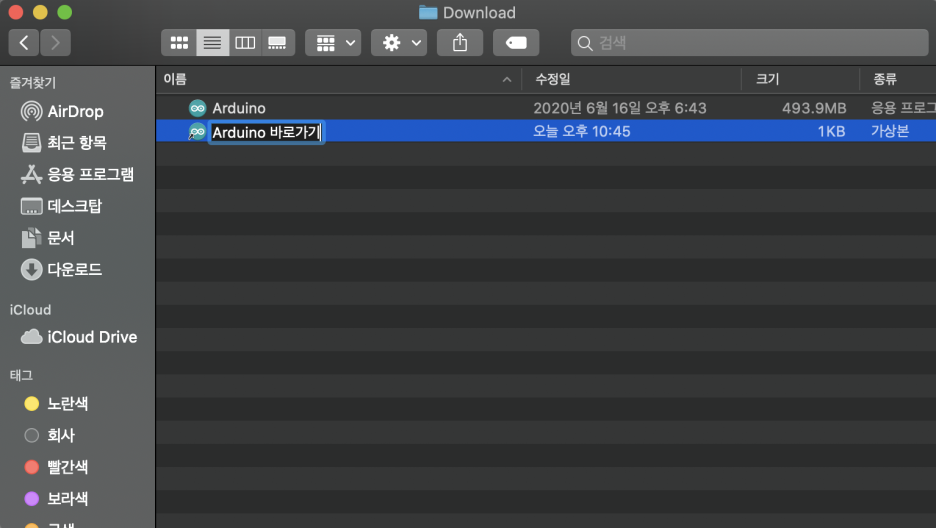
실행 파일의 위치는 어디가 되어도 상관없으나 프로젝트 관리를 위해 기억하기 용이한 곳에 별도로 복사하면 좋다. 이 글에서는 별도 위치에 파일을 복사한 후 진행한다.




이제 Arduino IDE 실행을 위한 준비는 끝났다. 실행 파일 또는 바로 가기 파일을 실행해보자.


b. ESP32 보드 등록
아두이노 공식 보드가 아닌 경우에 보드 사용을 위해 해당 라이브러리를 추가해야 한다.


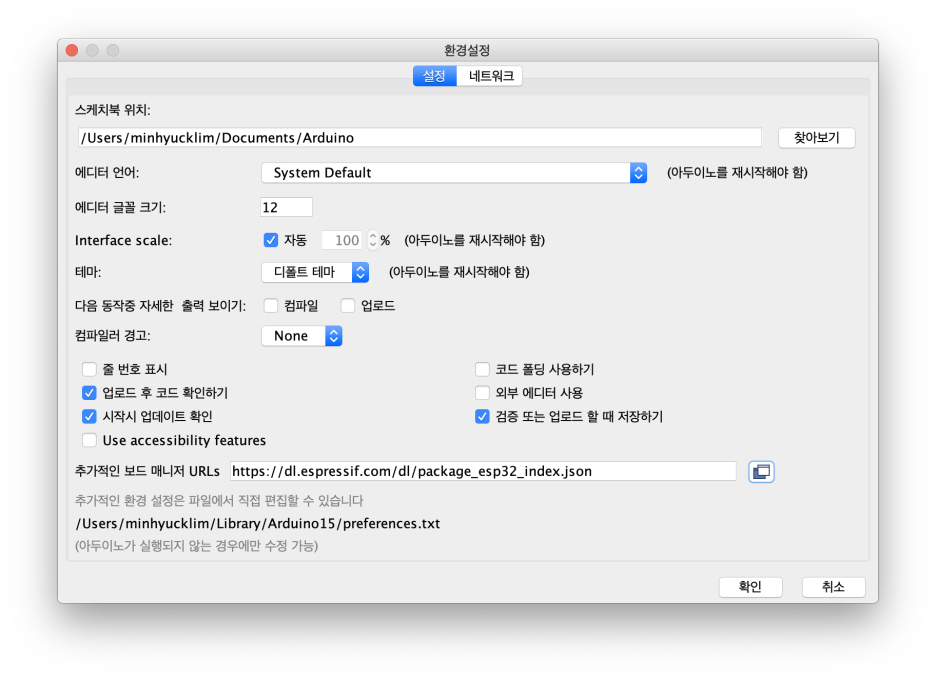
Arduino > Preferences > 추가적인 보드 매니저 URLs에 다음 내용을 추가한다.
https://dl.espressif.com/dl/package_esp32_index.json




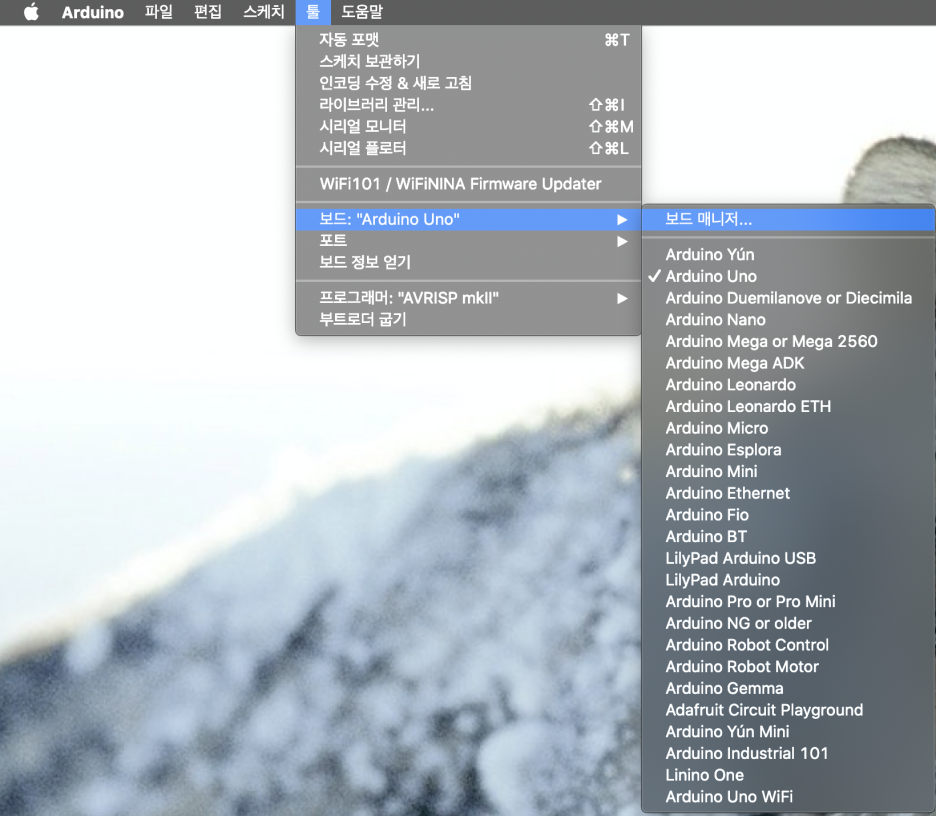
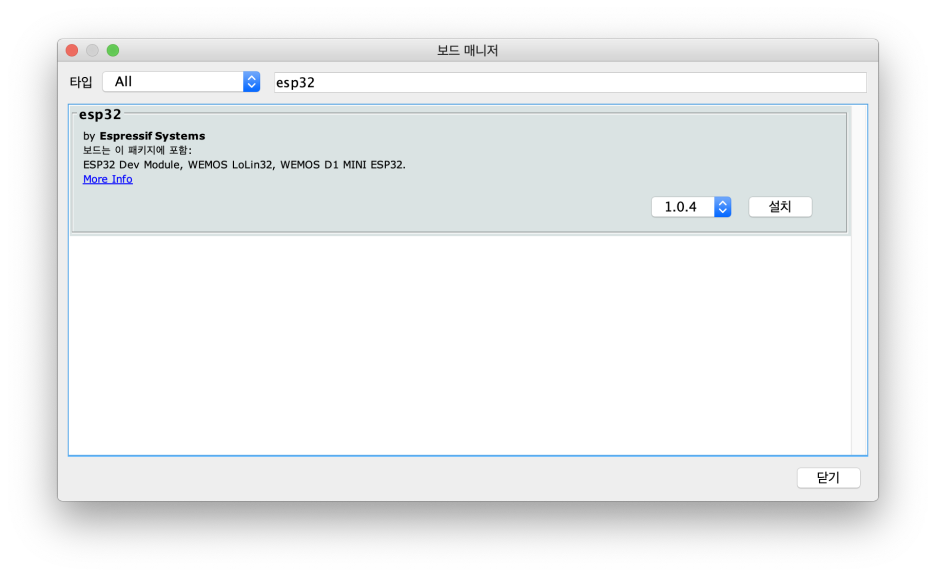
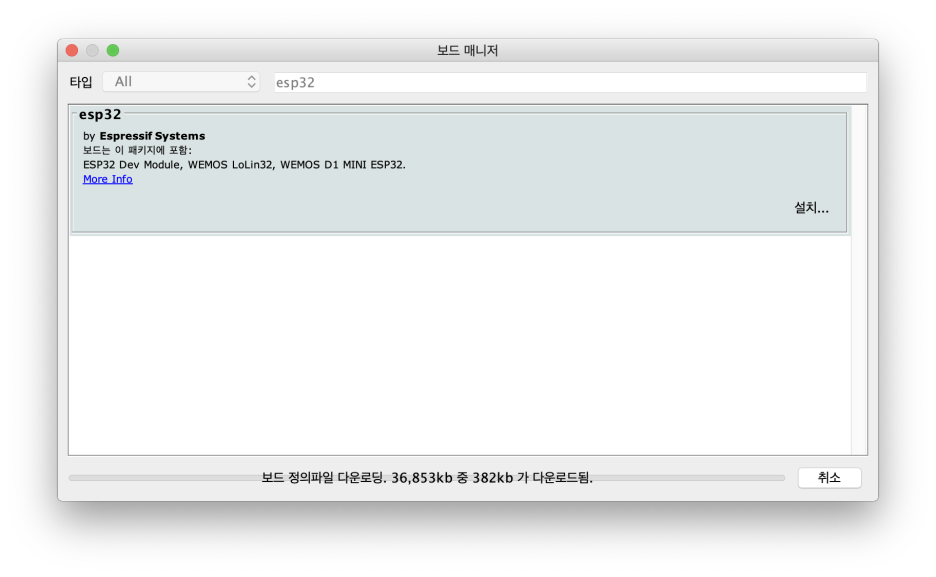
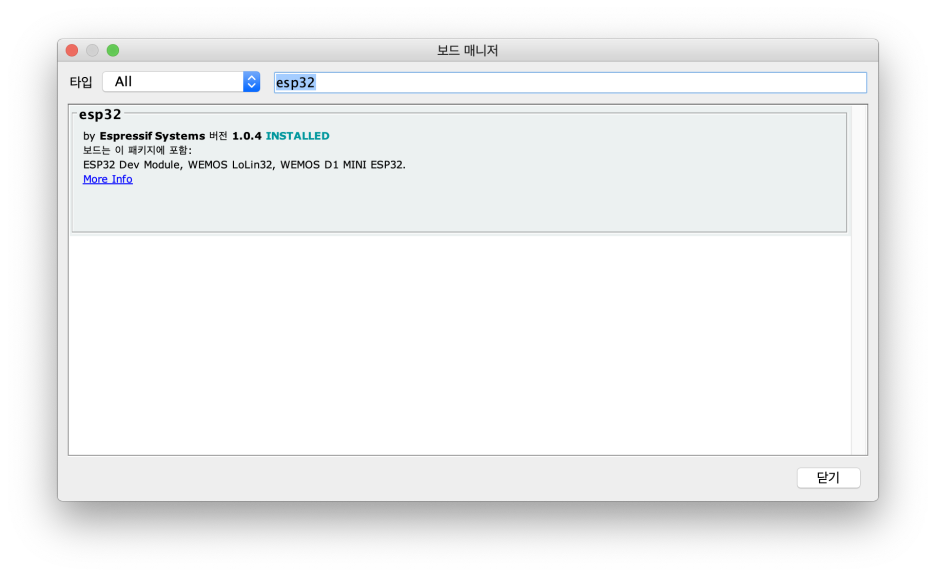
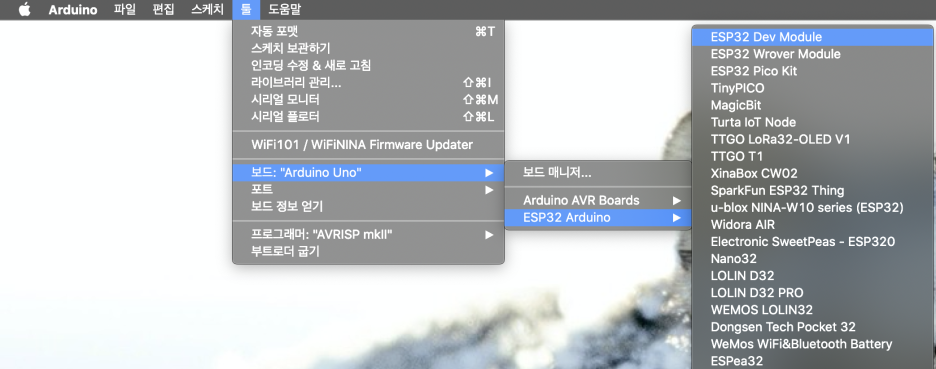
ESP32 라이브러리 설치를 마친 후 보드를 변경해야 한다.

여기까지 아무런 문제 없다면 보드 설정이 정상적으로 완료된 것이다.
c. 예제 동작
이제 예제를 동작시켜 볼 차례다. 먼저 ESP32 보드를 USB cable로 MAC과 연결한다.

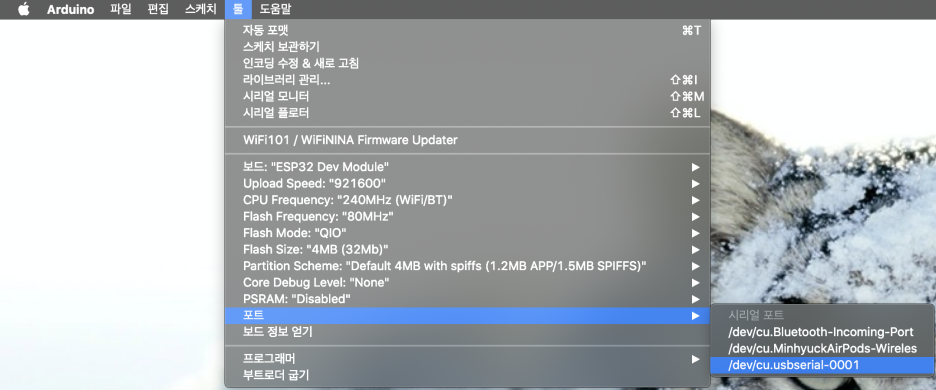
그다음 코드 Write 및 Serial 통신을 위해 usb serial port를 선택해야 한다.

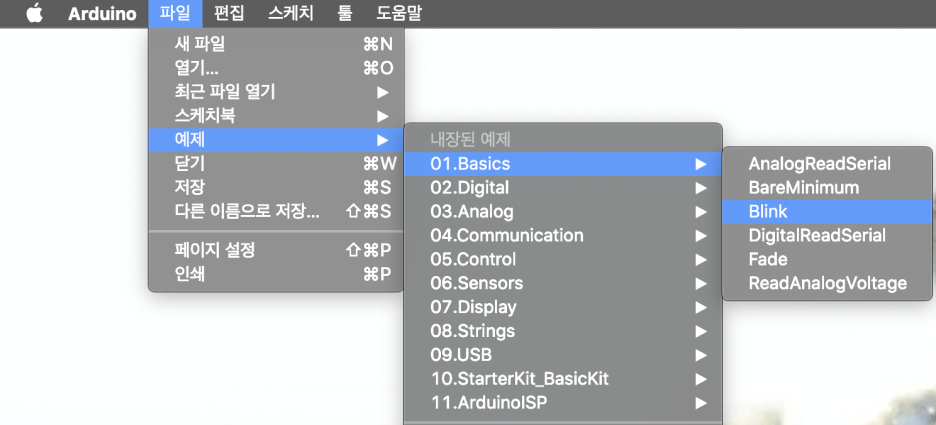
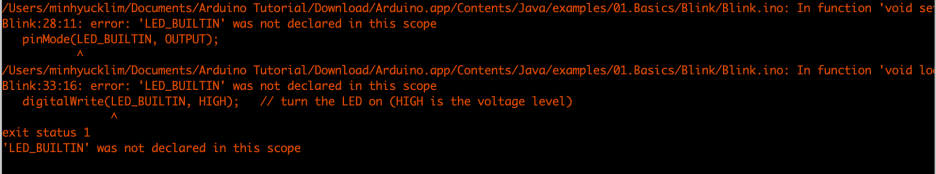
시리얼 포트 선택까지 정상적으로 완료했다면 예제를 열어볼 차례이다. ESP32 보드에 달린 LED를 간단하게 제어해 보도록 한다.


Upload 버튼(좌측 상단의 오른쪽 화살표 버튼)을 클릭하면 컴파일 후 자동으로 펌웨어 업로드가 시작된다. 우선 Upload 버튼을 클릭해보자

NOTE : LED가 연결된 GPIO 번호 확인이 필요하다. 아래 링크에서 해당 정보를 확인하도록 한다. ESP32의 하드웨어 정보가 상세하게 잘 정리되어 있다.
Circuits4you.com | Arduino interfacing, circuits tutorials with code and ebooks, Step by step guides for all sensor modules used
Become super hero of Internet of Things world. Get best seller in IoT design books. Also Available in both Paper Back and Kindle e-Book on Amazon…
circuits4you.com
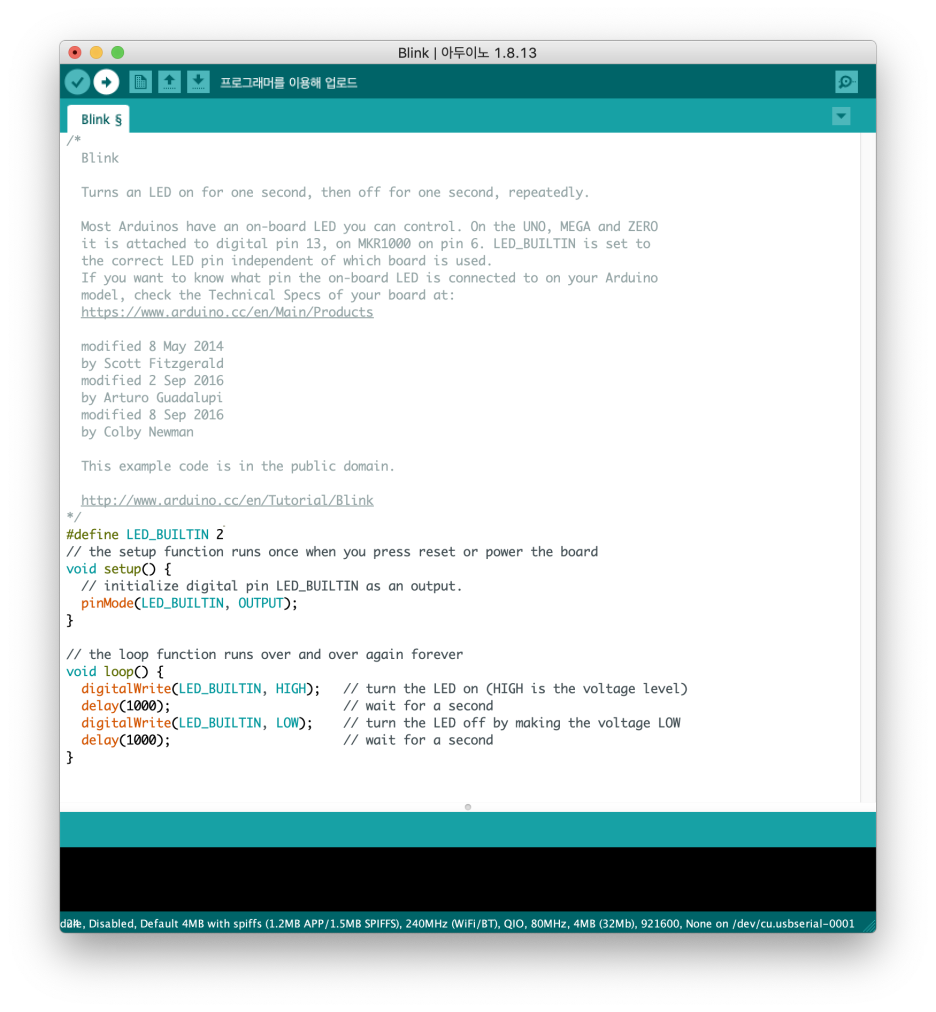
위 링크에서 확인한 결과 LED가 연결된 GPIO는 2번이다. 다음의 코드를 그림을 참고하여 추가하도록 한다.
#define LED_BUILTIN 2

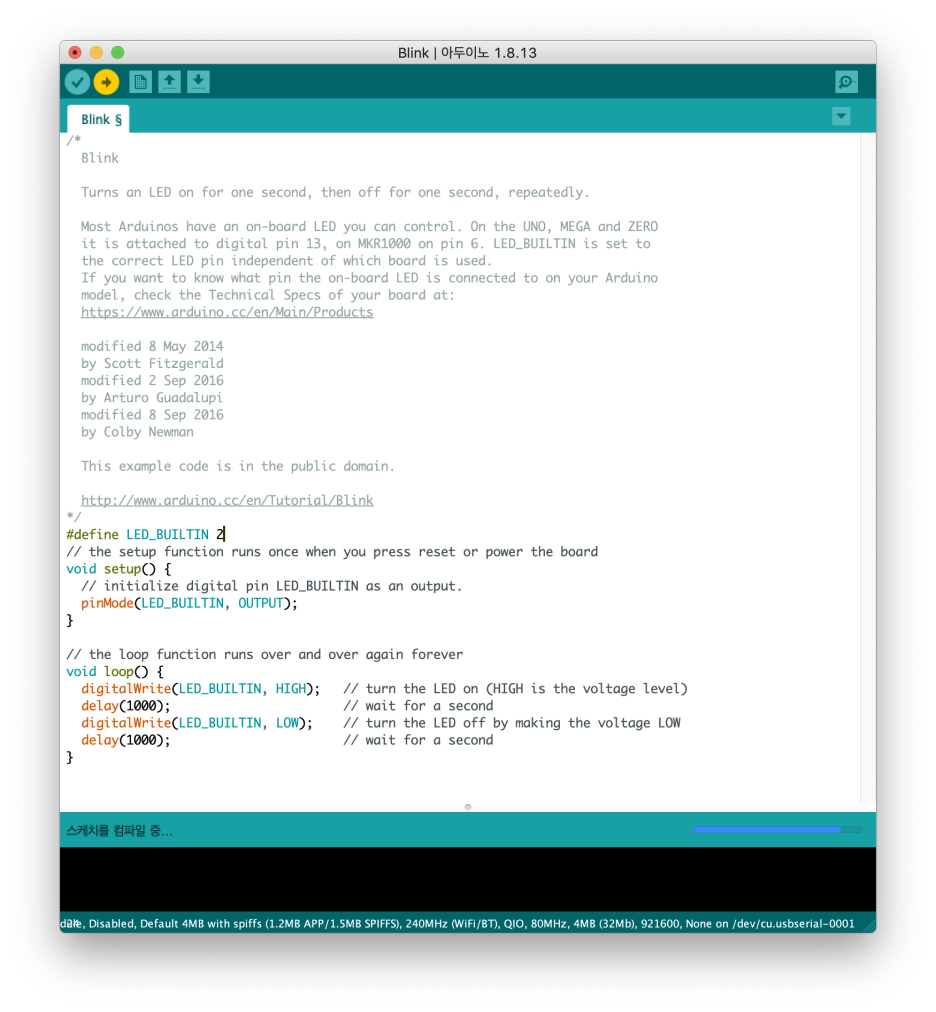
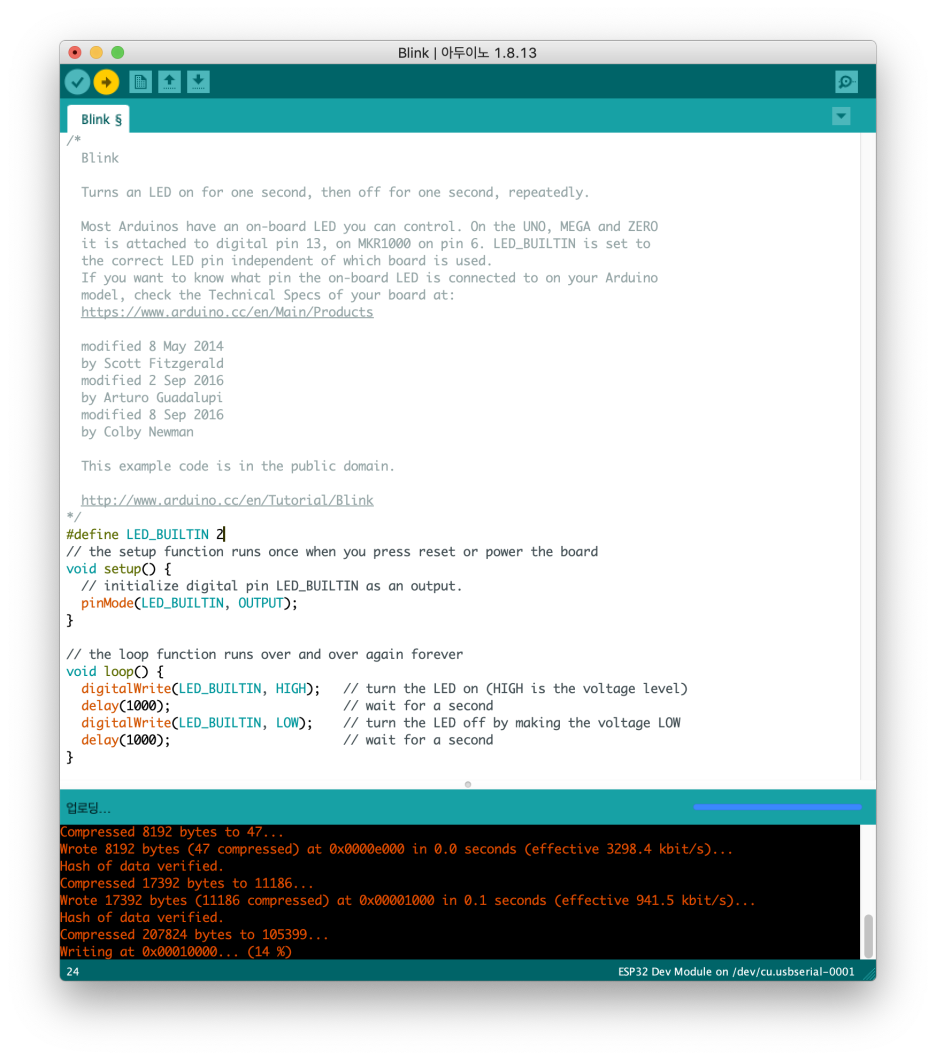
이제 Upload 버튼을 클릭하면 정상적으로 컴파일이 진행된다. Write 단계로 진행하기 전에 보드의 BOOT 버튼을 누르고 있어야 한다.

Note : 여느 Arduino와 다르게 write 가 시작될 때 BOOT 버튼을 누르고 있어야 정상적으로 write가 진행된다.


코드 write 완료 후 바로 LED가 깜빡이지 않을 것이다. 보드의 EN 버튼을 눌러 동작을 확인해보자.LED가 정상적으로 깜박인다면 코드와 보드, 모두 정상적으로 동작하는 것이다. 다음 내용은 정리되는 대로 업로드할 예정이다.
'BerryMixLab > Arduino Tutorial' 카테고리의 다른 글
| Arduino Tutorial - 6. TFT LCD에 GPS 데이터 출력 (0) | 2021.06.09 |
|---|---|
| Arduino Tutorial - 5. GPS 모듈 연결 (0) | 2021.05.17 |
| Arduino Tutorial - 4. TFT LCD touch 확인 (0) | 2021.05.11 |
| Arduino Tutorial - 3. TFT LCD 모듈 연결 (0) | 2021.05.11 |
| Arduino Tutorial - 2. Hello world (Serial 통신) (0) | 2021.05.11 |